Tre quarti di anno 2013 sono ormai trascorsi; è possibile ad oggi fare il punto di quali siano le tendenze del web design che si sono affermate e distinte in questo anno.
Che tu sia un imprenditore, un responsabile marketing o uno sviluppatore, è imprescindibile conoscere questi trends per poterne trarre il massimo beneficio.
1. Evidenza Primaria al Contenuto
I web designers sia per motivi di ottimizzazione per i motori di ricerca (SEO) che per motivi di interesse del pubblico, si sono concentrati sui contenuti (testi ed immagini), facendo in modo che essi fossero i veri protagonisti della pagina web, senza che il design puro deviasse lo sguardo del visitatore verso elementi meno importanti.
Il disegno di questi siti è spesso molto semplice o minimalista ed il suo scopo è quello di mostrare immediatamente al visitatore ciò che egli sta cercando.
Disegnare un sito attorno al contenuto è più utile a dirigere il traffico internet – e le conversioni nei siti di e-commerce – verso il sito web di quanto si ottenga con l’approccio opposto di aggiungere i contenuti dopo aver definito il design.
2. Responsive Web Design
Il design responsive è salito alla ribalta durante il 2012 grazie all’esplosione della navigazione attraverso i terminali smartphone e tablet, e, durante il 2013 questa tendenza si è ulteriormente affermata, rendendolo di fatto praticamente uno standard de facto.
Sostanzialmente attraverso la metodologia responsive, si realizza un design unico in grado di adattarsi alle diverse risoluzioni degli schermi di dispositivi differenti attraverso l’utilizzo dei fogli di stile CSS3.
La proliferazione dei dispositivi con schermi differenti ha portato i web designers ad adottare una tecnologia universale piuttosto che realizzare versioni differenti dello stesso sito web od applicazioni mobile.

Faces usa la tecnologia responsive web design per distribuire i sui contenuti su dispositivi differenti
3. Metro
Con il rilascio di Windows 8 e l’affermarsi di design minimal che pongono maggior evidenza sui contenuti, molti siti web sono stati progettati con design simili al tema “Metro” di Windows 8.
Il design metro dispone i contenuti all’interno di una griglia le cui celle hanno dimensioni variabili e contengono spesso fotografie, icone o miniature con effetti di roll-over.
4. Supporto Retina
Apple ha introdotto i Display Retina nel 2012 negli iPhone 4, iPad e Macintosh. Retina Display è una tecnologia che consente di aumentare il numero di pixel presenti in ogni pollice del display a cristalli liquidi. Apple ha dichiarato che la presenza di pixel di un display retina è sufficientemente densa da non permettere all’occhio umano di catturarne la presenza sullo schermo.
Molti web designers hanno incrementato la definizione delle immagini dei siti internet ed utilizzato i fogli di stile CSS3 per permettere ai loro siti web di avere una resa ottimale nei Display Retina.
Retina.js è una libreria javascript che permette di adattare i siti web alla visualizzazione su Display Retina.
5. Scrolling Infinito
I social networks più popolari come Pinterest, Tumblr, Facebook, Twitter supportano lo scrolling infinito della pagina ovvero la capacità di una pagina di caricare uulteriore contenuto ogni qual volta si arriva al margine inferiore della pagina web.
L’adozione di questa tecnica consente di migliorare l’esperienza utente eliminando la paginazione e caricando il contenuto desiderato dall’utente velocemente, senza forzarlo a caricare nuove pagine.
6. Effetto Parallasse
Un altra tecnica di scorrimento venuta alla ribalta durante il 2012 ed affermatasi anche durante il 2013 è il Parallasse Web Design che consiste nel far muovere, durante le azioni di scorrimento della pagina, gli oggetti visualizzati in direzioni e con velocità differenti.
La tecnica del parallasse web design consente di aggiungere movimento, profondità ed interattività alla pagina web consentendo realizzazioni molto fantasiose.
La stessa Apple ha adottato nelle pagine di presentazione degli iPhone 5s e 5c la suddetta tecnica ottenendo così un esperienza utente molto coinvolgente.
7. Siti Web a Pagina Unica
Il porre maggiore evidenza ai contenuti assieme ad altre tecniche di web design come l’effetto parallasse e lo scrolling infinito ha aumentato in modo significativo la popolarità dei siti web a pagina unica.
Siti web realizzati con questa tecnica pongono notevole attenzione al design cercando di rendere da subito esplicito il messaggio ed immediatamente reperibili tutte le informazioni chiave al visitatore.
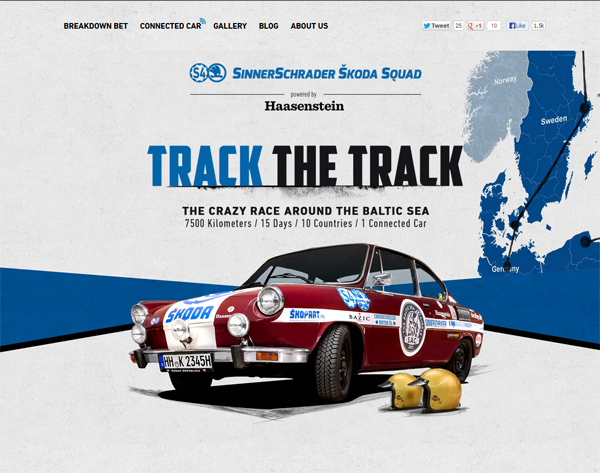
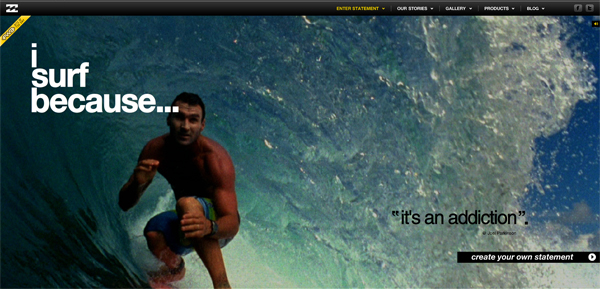
8. Sfondo con Video o Immagini a Full Screen
Nel corso dell’anno passato le grandi immagini a tutto schermo (full screen) hanno rappresentato un trend; nel corso del 2013 questa tendenza si è affermata, aggiungendo anche l’inserimento di video a tutto schermo al posto delle immagini.
Molti siti web hanno adottato design contenenti video full screen come sfondo, rendendo l’esperienza utente molto d’impatto.
9. Web Design ….. App Style
La popolarità e familiarità raggiunta dalle apps per smartphone e tablet ha fatto in modo che i medesimi stili fossero applicati al web design.
I siti web disegnati secondo questa tecnica appaiono più familiari agli utenti e, nel caso di siti web responsive, la differenza tra il sito visualizzato sui diversi dispositivi è minima.
10. Effetti CSS3
Migliorando il supporto per i CSS3 per tutti i browsers (specialmente i browsers mobile), è di conseguenza aumentato l’utilizzo di questa tecnologia nel web design rendendola di fatto uno dei maggiori web design trends del 2013.
I CSS3 permettono di inserire nei design ombre, elementi trasparenti ed animazioni molto più leggere in termini di caricamento rispetto ai datati elementi in Flash ed alle PNG con trasparenze.
11. Tipografica grande e siti super bold
Nel 2013 si è assistito ad un incremento di popolarità dei siti realizzati con caratteri super dimensionati, intestazioni in bold e tipografiche dominanti sul resto del design.
Siti caratterizzati da tipografiche di grande dimensione sono coerenti con il concetto della maggior evidenza data ai contenuti e consentono di evidenziare da subito i contenuti importanti.

Il personal trainer Andy Hillier utilizza una tipografica grande per catturare maggiormente attenzione
12. Elementi di design circolari
Molti web designers hanno iniziato ad utilizzare estensivamente cerchi all’interno delle loro realizzazioni invece degli ormai vetusti quadrati e spigoli.
I cerchi si adattano perfettamente alle griglie dei siti web, rinfrescano ed armonizzano la visualizzazione delle varie pagine. Essi si adattano perfettamente a al design Metro o sostituiscono le grandi icone. Spesso sono associati ad effetti di rollover.